My Walmart app
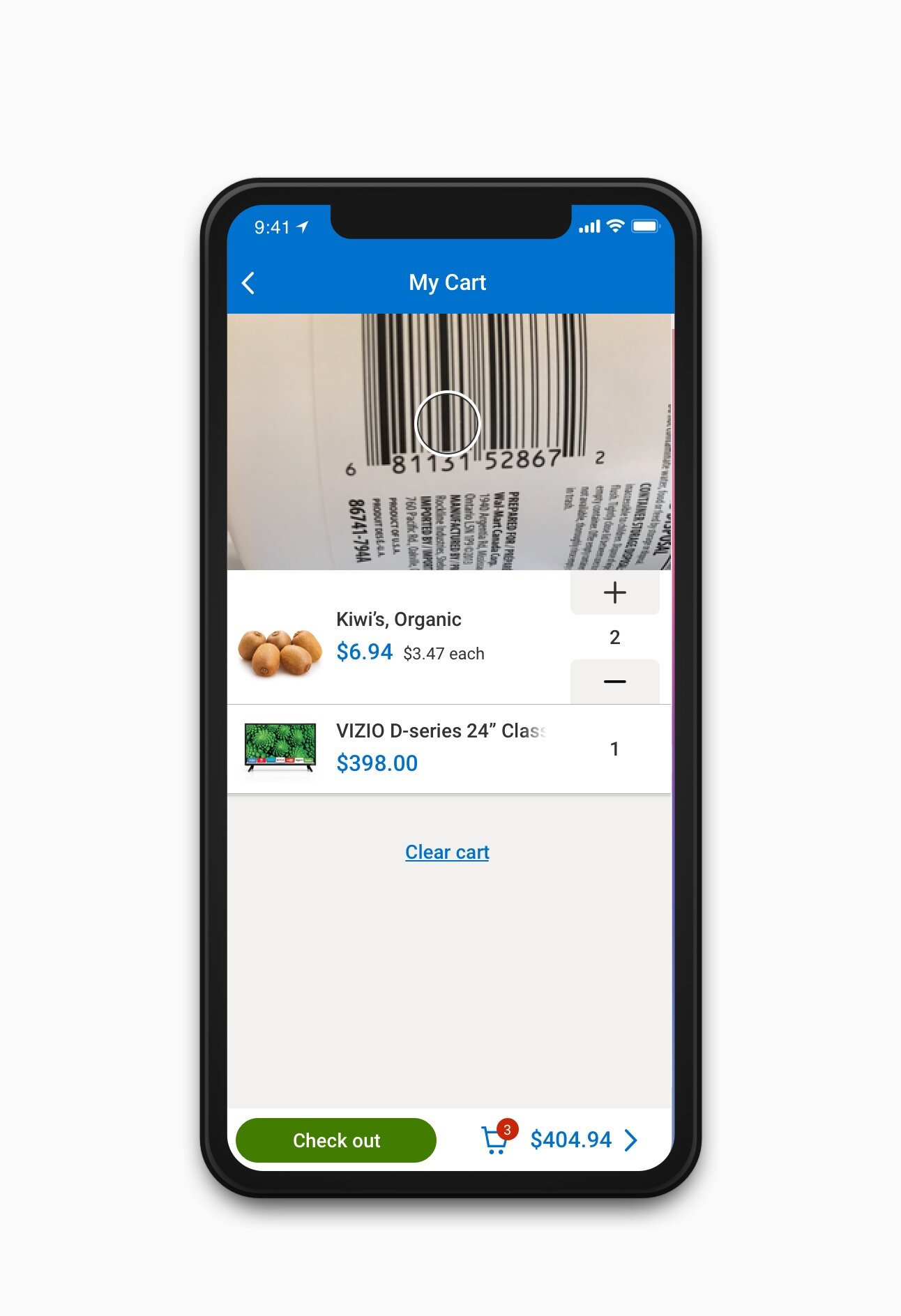
My Walmart is one of Walmart.ca’s apps, it assists customers throughout their in-store shopping experience. The most notable feature being Scan & Go which allows customers to scan items while they shop and quickly pay at checkout. Scan & Go users can then go to an express fast lane where all they need to do is scan a bar code before they exit the store.
As the lead visual designer on the team, I collaborated with a team of UX designers, iOS and Android developers, and QA analysts to improve the app, iteration by iteration adding on new functionalities for a seamless shopping experience.
/ Lead Visual Designer (MyWalmart team)
Publicis Sapient, TO 18-19
// UX designers: Jamie Javier Grant, Samantha Tu & Cole Wheeler


Connectivity handling
The task was to create a flow in which the user can be guided into trouble shooting when they experience wi-fi issues in-store whilst doing their Scan&Go shop. We wanted to make this process a little funner and less painful so with the help of a copywriter we created screens to tackle each connectivity issue.

Add vouchers to cart
Flow to easily add a voucher to your Scan & Go cart. Each voucher has it’s own registration number, so it needed to recognise if the user was trying to add the same voucher.
Vouchers can be added by selecting from our suggested quantities or manually inputting the desired amount.

Serial registration
Some higher price marked items require the product to be registered in order to be purchased. This flow was quite complicated as we needed to tell the user to scan the serial registration barcode which could be any barcode or QR code of 8 or more placed somewhere on the packaging. We also needed to handle what happened when they had multiples of the same item, each having its unique code.
/ Initial UX wireframes: Sylvia Wong